What Meta Tags Should I Use
Meta tags are snippets of code that tell search engines important data about your web page, such as how they should display it in search results. They too tell web browsers how to display information technology to visitors. Every web page has meta tags, simply they're only visible in the HTML code. In this guide, you lot'll learn how to use, and not to use, the vi most important meta tags for SEO: This is the folio title that Google and almost other search engines prove in search results. Sidenote. Google doesn't always show the title tag. It sometimes shows something different. Google explains it all-time: Titles are critical to giving users a quick insight into the content of a result and why it's relevant to their query. It's often the primary piece of information used to make up one's mind which result to click on, so it'southward important to utilise high-quality titles on your web pages. Recommended reading: How to Craft the Perfect SEO Title Tag (Our 4‐Stride Process) Paste the code beneath into the If you're using WordPress, install an SEO plugin similar Yoast. You should run into a identify to set the title tag on the folio or post editor. Other CMS' like Squarespace and Wix have like functionality built-in. In that location are 4 common problems with title tags: To cheque a page for the commencement two issues, plug the URL into a gratis tool like SERPSim. If it doesn't pull a title back, and then you demand to add together one. If the pixel length count is red, then it needs shortening. To check for duplicate and multiple title tags, crawl your site with Ahrefs' Site Audit. From there, check the On page report for "Multiple title tag" errors: Ready these by removing one of the tags from the afflicted pages. Side by side, go to the Indistinguishable content written report and look for title tags with "Bad indistinguishable" errors: Rewrite the title tags on affected pages to make them unique. Note that this aforementioned report also shows pages with championship tags that are too long, besides short, missing, or empty. The meta description summarizes the page'south content. Search engines often employ information technology for the snippet in search results. Sidenote. Google doesn't always evidence the meta description you fix. Sometimes they show a different snippet. Google explains information technology best once once again: A meta clarification tag should mostly inform and interest users with a short, relevant summary of what a particular page is well-nigh. They are like a pitch that convinces the user that the folio is exactly what they're looking for. Meta descriptions, however, are not a directly ranking factor. Google says: Even though we sometimes use the description meta tag for the snippets we bear witness, nosotros still don't use the clarification meta tag in our ranking. Recommended reading: How to Efficiently Write the Perfect Meta Description Paste the code beneath into the If you're using WordPress, you can practice this easily in Yoast. Other CMS' like Squarespace and Wix have similar functionality. The iv common issues with meta descriptions are the same every bit those with title tags: Cheque for the starting time ii errors on a folio-by-page basis with SERPSim or Yoast. Crawl your website with Ahrefs' Site Inspect and check the On page report to cheque for the first three errors beyond all pages. Cheque the Indistinguishable content study for indistinguishable meta descriptions across pages. Apply the same fixes as with title tags. The meta robots tag tells search engines if and how they should clamber your spider web pages. Using the wrong attributes in the meta robots tag can have a catastrophic impact on your site'southward presence in the search results. Your SEO efforts rely on you understanding this tag and using it effectively. With that in mind, here are the values you can use in this tag: Yous can combine these in any of the post-obit ways: You tin can as well use Sidenote. Google sees "nofollow" tags equally hints, not directives. At that place are other attributes such every bit noarchive, noimageindex, nosnippet, etc. Simply as these are more advanced values, we're not going to talk about them in this post. Recommended reading:Robots Meta Tag & 10‑Robots-Tag: Everything Yous Need to Know Paste the advisable lawmaking above into the In WordPress, utilize Yoast'southward advanced settings to prepare meta robots tags: Most CMS' have similar options built-in. There are iii common mistakes with meta robots: You tin check for the outset two issues using the Coverage report in Google Search Console. To detect indexed pages that may be set to meta robots noindex, striking the "Valid with warnings" tab and look for "Indexed, though blocked by robots.txt" warnings: Check the source lawmaking of these pages for a meta robots noindex tag. Remove either the robots.txt block or meta robots noindex tag depending on what you're trying to exercise. To discover rogue meta robots noindex tags, hit the "Excluded" tab and await for pages "Excluded by 'noindex' tag": Remove the robots meta tag from any pages that should be indexed. To find pages with rogue meta robots nofollow tags, crawl the site with Ahrefs' Site Audit and check the Indexability report for "Nofollow page" warnings. Remove the tag unless y'all specifically want search engines not to crawl the links on the page. Sidenote. There are few issues not covered hither, such every bit having pages with noindex tags in your sitemap. To larn more about those issues, bank check out the Indexability written report in Ahrefs' Site Audit. A meta viewport tag sets the visible area of a web page. Information technology is used to instruct the browser how to render the page on different screen sizes (i.e., desktop/tablet/mobile). Google says that the "presence of this tag indicates to Google that the folio is mobile-friendly." This matters because Google ranks mobile-friendly web pages higher in mobile search results as of 2015. Here's what a page might look similar on mobile with and without a meta viewport tag: Many people likely hit the back button when the desktop version of a page loads on mobile. It's annoying and makes things hard to read. This may ship negative signals to Google and tell them in that location's something undesirable well-nigh your page. Sidenote. The viewport tag isn't all that's needed to make a website mobile-friendly. Your website also needs to brand use of responsive design. Paste the lawmaking below into the Note that the content aspect doesn't take to be set to width=device-width, initial-scale=i.0, only this is the virtually mutual implementation—and the right ane for most pages. Considering virtually CMS' and themes set the viewport automatically, tag-related issues are uncommon on about modern websites. That said, you can bank check for issues using the Mobile Usability report in Google Search Console. This shows pages with usability bug on mobile devices. If this consequence is even partly down to the lack of a viewport meta tag, it will show the "Viewport not gear up" error. Fix this issue by adding the appropriate meta viewport tag to any afflicted pages. Of import Adding a meta viewport tag won't fix underlying mobile display issues acquired past CSS styles not written for dissimilar widths. If adding a meta viewport tag doesn't solve things, consult a developer. Don't use Google Search Console? Meta viewport is virtually e'er set at the site-level and is usually hardcoded into the theme. Employ Google's Mobile-Friendly Test tool to cheque your homepage for a meta viewport tag. If the tag isn't on your homepage, information technology probably isn't anywhere else on your site. Note that this is far from a foolproof method, and you should always apply Google Search Console if possible. The meta charset tag sets the grapheme encoding for the web page. In other words, information technology tells the browser how the text on your spider web page should be displayed. There are hundreds of different character sets, but the two about mutual on the web are: See a full list here. Using the wrong character encoding can cause some characters to display incorrectly in the browser. Grapheme formatting bug are bad for user experience and can cause your pages to look quite broken. That tin lead to SEO problems like: Merely let's exist existent about this: Unless your folio is severely broken equally a result of charset issues, which is unlikely, the impact is going to exist quite minimal. Still, it'southward worth noting that Google recommends using Unicode/UTF-8 where possible. Paste the code below into the If you're using HTML4 or below, use this code instead: If you're unsure which version of HTML you're using, check your source code for About websites use either UTF-eight or ISO-8859-1 character encoding. The former is preferable to the latter. For that reason, it's worth checking for pages on your site that don't use UTF-8 encoding. You can do this in Ahrefs' Site Inspect. Go to the Folio Explorer, so use these settings: If the search returns any results, cheque each of them manually for character encoding issues. Switch to UTF-viii encoding if possible. That may solve the issue, simply not always. However, if you lot don't fix meta charset at all, the browser will exist forced to guess and may show garbage text to users. A meta refresh tag tells the web browser to redirect the user to a different URL later on a set up amount of fourth dimension. Meta refresh redirect tags are of import for SEO in the sense that y'all should non use them, even though Google understands and respects them. There are a few reasons for this: Some other potential issue arises when there's no canonical tag present on the page, as John Mueller explains in this tweet: 301 or 302 is essentially just a question of which URL is canonical, that can go either way here, so make sure your other canonicalization methods reflect the way you lot want information technology to go.— 🍌 John 🍌 (@JohnMu) March 2, 2018 Paste the code below into the The content attribute specifies the time filibuster in seconds. The URL aspect specifies the redirect URL. Meta refresh redirects are bad practice, so it'due south best to remove them where possible. To find them, clamber your site with Ahrefs' Site Audit and check the Internal pages written report. Look for the "Meta refresh redirect" mistake. Replace them with 301 or 302 redirects where possible. If not, check for the presence of a canonical tag, and make sure it references the canonical version of the page. Some articles say to fill up in the meta keywords tag with a list of target keywords. This is pointless and potentially bad advice. Google hasn't used meta keywords for rankings since 2009 because: Bing went one step further in 2011 when they announced they use the tag as a spam signal. And then, if yours are stuffed with keywords, then that could work against y'all in Bing. For this reason, it's best to be on the safe side and remove meta keywords tags from your site. To exercise this, crawl your site with Ahrefs' Site Audit, then plug these settings into Page Explorer: Remove the meta keywords tag from whatever matching pages. Note that nigh of the time, removing these tags is easy, every bit many sites set a sitewide meta keywords tag in their CMS. Removing the tag from all pages can be done by removing that 1 slice of code. Recommended reading: Meta Keywords: What Are They and Should Yous Use Them? Meta tags aren't that complicated. Understanding the 6 tags above should be enough to forestall whatever pregnant SEO faux pas. Looking to learn more about meta tags? This should practice it. Looking to maximize your traffic from social media? Read about Open up Graph meta tags. Give me a shout on Twitter if there's anything I missed.

Why it'south important for SEO
Best practices
How to add a championship tag to your page
<head> section of your page:<title>This is the championship of the page.</title>

How to find and fix common title tag mistakes






Why it's important for SEO
All-time practices
How to add a meta clarification to your page
<caput> section of your folio:<meta name="description" content="Place the meta description text hither.">

How to find and fix common meta description mistakes

Syntax
<meta name="robots" content="alphabetize, follow">
Why it's important for SEO
<meta proper noun="robots" content="noindex, nofollow"> <meta proper noun="robots" content="index, follow"> <meta proper noun="robots" content="noindex, follow"> <meta name="robots" content="index, nofollow">
<meta name="robots" content="none">, which is the aforementioned as noindex, nofollow. Not setting a meta robots tag is as well equivalent to index, follow.Best practices
How to add a meta robots tag to your page
<caput> section of your page.
How to diagnose and fix mutual meta robots mistakes



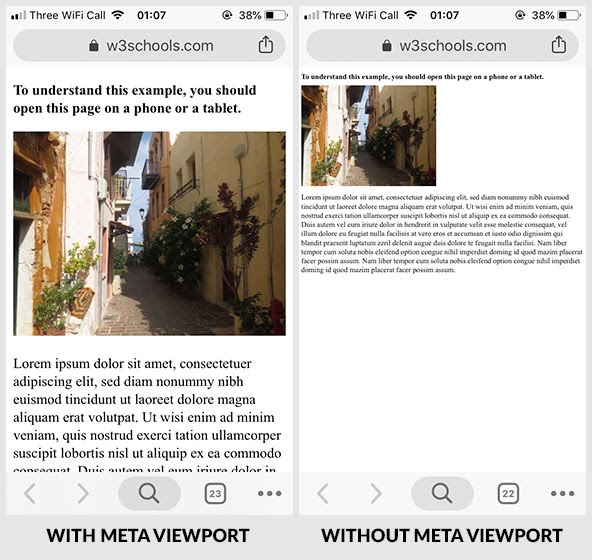
Why information technology's important for SEO

Best practices
How to add a meta viewport tag to your page
<head> section of your webpage:<meta name="viewport" content="width=device-width, initial-scale=1.0">
How to diagnose and fix common meta viewport mistakes


Why it'southward important for SEO

Best practices
How to add together a meta charset tag to your spider web page
<head> section of your webpage:<meta charset="UTF-8">
<meta http-equiv="Content-Blazon" content="text/html;charset=UTF-viii">
<!doctype html>. If it's there, you're using HTML5.How to diagnose and set up common meta charset mistakes

Why it's important for SEO
Best practices
How to add together a meta refresh redirect tag to your page (if you really need to)
<head> section of your folio:<meta http-equiv="refresh" content="5;url="https://example.com/">
How to discover and fix common meta refresh redirect mistakes

[…] keyword meta tags quickly became an expanse where someone could stuff frequently-irrelevant keywords without typical visitors ever seeing those keywords. Because the keywords meta tag was then often abused, many years ago Google began disregarding the keywords meta tag.

Concluding thoughts
What Meta Tags Should I Use,
Source: https://ahrefs.com/blog/seo-meta-tags/
Posted by: scottwhounces1938.blogspot.com


0 Response to "What Meta Tags Should I Use"
Post a Comment